|
|
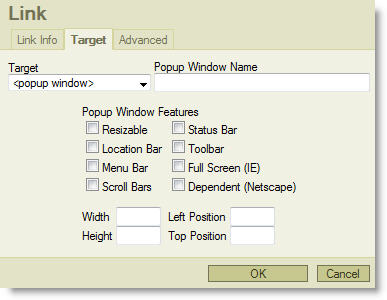
What are the definitions of the options for a popup window link? The target tab of the link properties dialog box contains several options for what should happen when a hyperlink on your site is clicked.
The popup window target type is useful when it is unnecessary for the link to open in a full browser window such as when you are displaying a small amount of information (see example).
Below is an explanation of the options on the popup window link target type:
- Popup Window Name - your popup window must be given a name. This is generally arbitrary but it should not contain any spaces or special characters (example: popup1)
- Popup Window Features:
- Resizable - when checked allows the viewer to resize the popup window according to their screen size
- Location Bar - when checked displays the browser address bar (some browsers do this regardless of this setting)
- Menu Bar - when checked displays the browser menu bar (File, Edit, View, etc.) at the top
- Scroll Bars - when checked allows the viewer to scroll through the content of the window should it be too large to fit exactly within your width and height specifications
- Status Bar - when checked displays the browser status bar at the bottom (some browsers always do this regardless of this setting)
- Toolbar - when checked displays the browser toolbar with the basic back, forward, refresh buttons
- Full Screen (IE) - an Internet Explorer-specific option which allows the popup to open full screen which ultimately dilutes the purpose of the popup window
- Dependent (Netscape) - a Netscape-specific option which makes the popup dependent on the status of the main window. If the main window is closed, the popup closes with it. This is considered a legacy attribute since the Netscape browser is no longer being updated or supported.
- Width - the width (in pixels) the popup window should be (400-500 is usually a good size, but this really depends on the content you have placed in the popup window html document)*
- Height - the height (in pixels) the popup window should be (300-400 is usually a good size, but this really depends on the content you have placed in the popup window html document)*
- Left Position - the amount of space (in pixels) between the left side of the screen and the left edge of the popup window*
- Top Position - the amount of space (in pixels) between the top of the screen and the top of the popup window border*
*Note that since there are many variations in screen resolution, what looks good on your screen may not necessarily look the same on other screens. Consider that the majority of screens are set to 1024x768 or 1280x800 and some screens are still set to 800x600. This means that if your popup window is set to be 600 pixels wide and 300 pixels from the left side of the screen, 100 pixels of it will be hanging off the right side of a screen with 800x600 resolution.
Previous Page
|
|
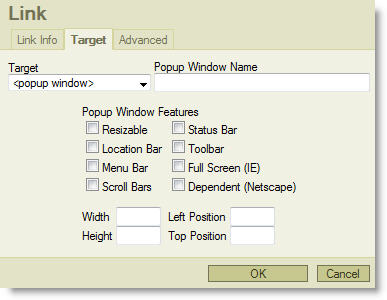
 The target tab of the link properties dialog box contains several options for what should happen when a hyperlink on your site is clicked.
The target tab of the link properties dialog box contains several options for what should happen when a hyperlink on your site is clicked.